
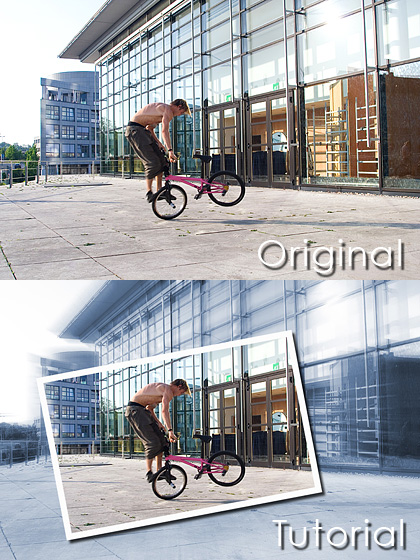
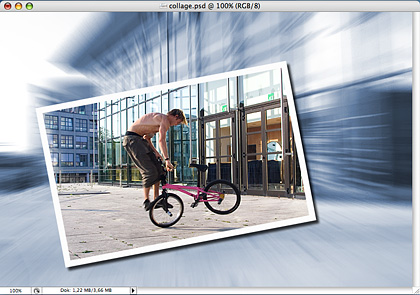
In diesem Photoshop Tutorial erstellen wir ein Bild in einem Bild, um den Hauptfokus noch weiter auf eine actiongeladene oder besondere Szene zu lenken. Dazu eignen sich besonders gut Sportfotos oder die eine große Dynamik aufweisen. Das Tutorial wurde im Photoshop CS2 durchgeführt mit einem Bild welches mit einer Canon EOS 350D fotografiert wurde. In neueren Photoshop Versionen wird dies ungefähr den gleichen Arbeitsablauf beinhalten.
Schritt 1: Bild öffnen und als Ebene duplizieren

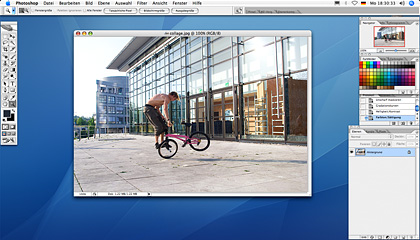
Nachdem wir das gewünschte Bild im Photoshop geöffnet haben gehen wir wie folgt vor:

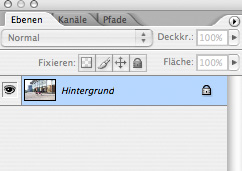
1. Es gibt mehrere Möglichkeiten das Hintergrundeben zu duplizieren. Entweder man klickt mit der rechten Maustaste im Ebenen Feld (öffnen mit „F7“) auf die Ebene Hintergrund. Dort im Pull-Down-Menü „Ebene duplizieren…“ auswählen. Oder schnell über die Tastatur mit „Ctrl+J“ bei Windows und mit „Command(auch Apfeltaste genannt)+J“ bei Mac OS.

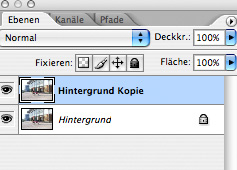
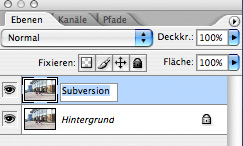
Es gibt für jeden Vorgang mehrere Lösungen und es bleibt jeden selbst überlassen wie man vorgeht. Wir zeigen jetzt hier mehrere Lösungswege auf. Nachdem die Ebene dupliziert wurde bekam sie den Namen „Hintergrund Kopie“.

2. Nun bennen wir diese neue Ebene um indem wir mit der linken Maustaste doppelt auf den Namen „Hintergrund Kopie“ klicken. Wir vergeben den Namen „Subversion“ zur besseren Übersicht.
Schritt 2: Neue leere Bearbeitungsebene erstellen
Nun erstellen wir eine neue leere Ebene unter der Subversion Ebene. Dazu gehen wir wie folgt vor:

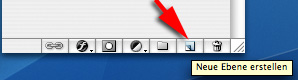
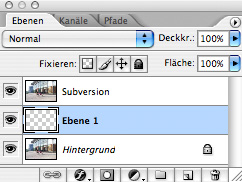
1. Im Ebenen Fenster klicken wir auf das Symbol „Neue Ebene erstellen“ an. Nun wird die neue Ebene als „Ebene 1“ angezeigt. Diese sollte unter der Ebene „Subversion“ platziert sein. Diese kann durch drücken der linken Maustaste neu arrangiert werden. Schneller geht es aber durch drücken von „Ctrl“ (Windows) / „Command“ (Mac OS) und dann auf „Neue Ebene erstellen“ klicken. Jetzt wird die neue Ebene gleich unter der ausgewählten angelegt.

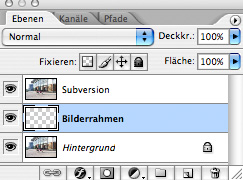
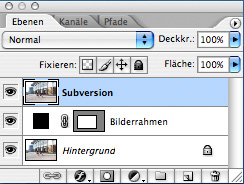
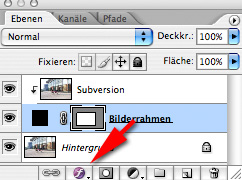
2. Nun wird diese neue Ebene umbenannt in „Bilderrahmen“. Dazu wieder ein schneller Doppelklick auf den Namen. Nun müsste alles im Ebenen Fenster so aussehen wie auf dem darauffolgenden Bild.

Schritt 3: Rahmen erstellen
Jetzt erstellen wir einen dicken Rahmen um das gewünschte Objekt auf dem Bild.

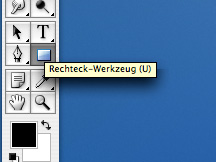
1. Dazu wählen wir das Rechteck-Werkzeug („U“) aus. Es sollte darauf geachtet werde das die Ebene Bilderrahmen weiterhin ausgewählt ist.

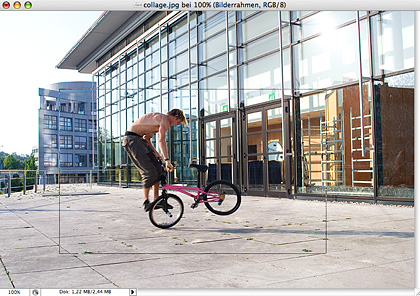
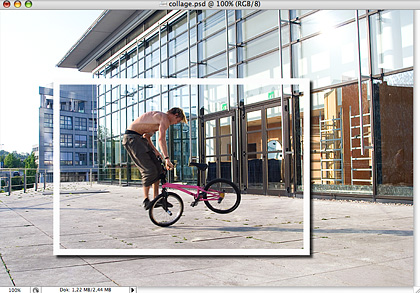
2. Jetzt ziehen wir um das gewünschte Objekt ein Rechteck. Die Größe und die Position kann durch die Transformationssteureung geändert werden. Diese kann unter anderem bei Bearbeiten -> „Frei transformieren Pfad“ ausgewählt werden.
Schritt 4: Schnittmaske erstellen
Nun erstellen wir eine Schnittmaske zwischen der „Subversion“ und der Ebene „Bilderrahmen“. Dazu gibt es wieder mehrere mögliche Wege. Wir gehen wie folgt vor:

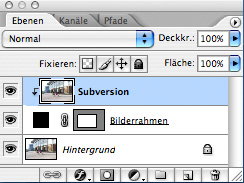
Es wird die Ebene „Subversion“ ausgewählt. Jetzt wird über Ebene -> „Schnittmaske erstellen“ ausgewählt. Jetzt erscheint links neben der Subversion Ebene ein Pfeil nach unten. Eine weitere Möglichkeit wäre es mit der Maus zwischen den Ebenen Subversion und Bilderrahmen zu fahren und die „ALT“ (Win/Mac) Taste zu drücken. Jetzt verwandelt sich der Mauscursor in zwei Kreise. Nun klickt man mit der linken Maustaste und die Schnittmaske ist erstellt.

Schritt 5: Konturen bei dem kleineren Foto setzen
Jetzt bekommt das Foto im Foto seinen Bilderrahmen:

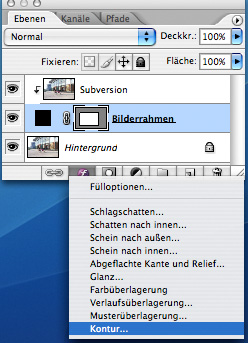
1. Die Ebene Bilderrahmen muss ausgewählt werden. Jetzt klickt man auf das Symbol „Ebenenstil hinzufügen“ an.

2. Dort die Option „Kontur…“ anklicken.

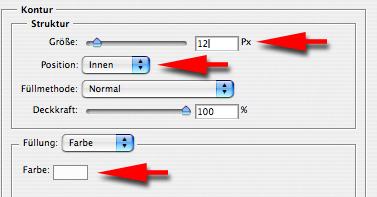
3. Die Größe des Rahmens ist immer abhängig von der Auflösung des Bildes. Ich nutze ein Bild mit einer Größe von 800×533 Pixel. Dazu empfiehlt sich eine Rahmengröße von 12 Px. Unter Position wählt man „Innen“ aus und die Farbe Weiß nicht vergessen.
Schritt 6: Schlagschatten setzen
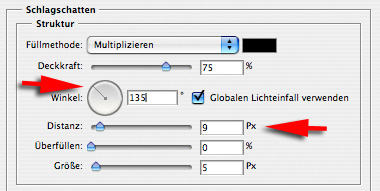
Nun wird der Schlagschatten um den Bilderrahmen gesetzt. Dazu wird im Ebenenstil-Fenster, vom vorherigen Schritt, die Option „Schlagschatten“ ausgewählt.

Die Werte für den Winkel können so gewählt werden wie der reale Lichteinfall der Sonne auf dem Foto. Eine Distanz des Schlagschattens von 9-12 Px ist empfehlenswert.

Schritt 7: Den Bilderrahmen drehen

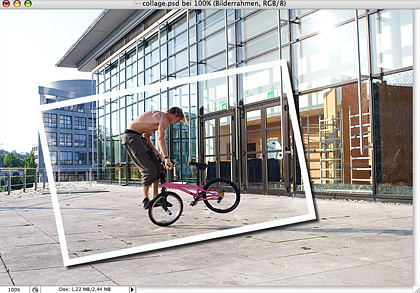
Jetzt wird die Vektormaske Bilderrahmen gedreht. Die Bilderrahmen Ebene muss ausgewählt sein. Über Bearbeiten -> „Frei Transformieren“ wird ein Positionsrahmen angezeigt. An den Ecken ändert sich der Mauscursor zu einer Kurve. Nun wird die linke Maustaste gehalten und so lange bewegt bis der Rahmen schräg ist (siehe Bild).
Schritt 8: Hintergrundfarbe auswählen

Jetzt wird mit Hilfe der Pipette („I“) eine geeignete Hintergrundfarbe ausgewählt. So hebt sich das neu erstellte Bild im Bilderrahmen noch weiter ab.

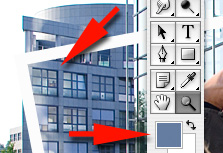
Ich wähle dazu das blaue Gebäude links oben im Bild. Die neue ausgewählt Farbe wird nun in der Werkzeugleiste angezeigt.
Schritt 9: Den Hintergrund einfärben

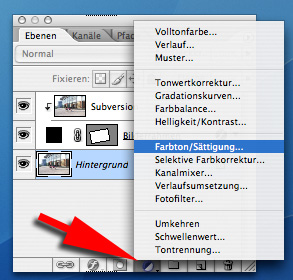
Nun wird der Hintergrund eingefärbt mit der ausgewählten Farbe aus Schritt 8. Dazu muss die Hintergrundebene aktiviert sein. Jetzt klickt man auf den „Neue Füll- und Einstellungsebene erstellen“ Button. Dort wählt man „Farbton/Sättigung“ aus.

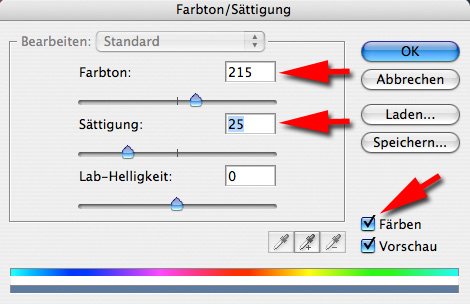
Nun muss die Option bei Farbton/Sättigung „Färben“ ausgewählt werden. Bei Farbton wird der Wert „215“ und bei der Sättigung „25“ eingestellt. Dies kann aber je nach Bild und ausgewählte Farbe variieren. Wenn die erledigt ist einfach auf OK in der Dialogbox klicken.
Schritt 10: Hintergrundebene duplizieren

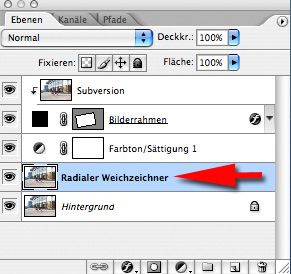
Für den radialen Weichzeichnungsfilter wird die Hintergrundebene nochmals dupliziert. Dazu muss die Hintergrundebene aktiviert bzw. ausgewählt sein. Nun wählt man Ebene -> „Ebene duplizieren…“ aus. Die neu erstellte Ebene wird umbenannt in „Radialer Weichzeichner„.
Schritt 11: Radialer Weichzeichnungsfilter setzen
Die neue Ebene „Radialer Weichzeichner“ muss aktiviert sein. Nun über Filter -> Weichzeichnungsfilter -> Radialer Weichzeichner auswählen.

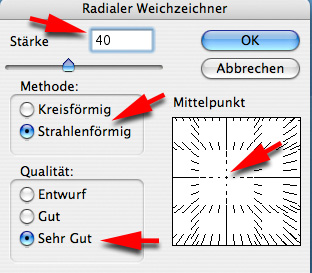
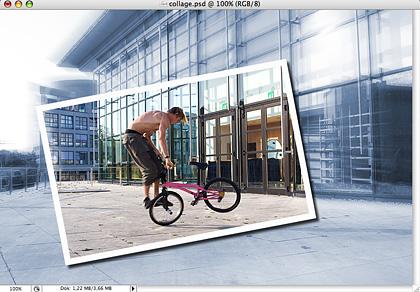
Die Stärke gibt man einen Wert von „40“ an. Bei Methode wird „Strahlenförmig“ und bei Qualität „Sehr Gut“ aktiviert. Der Mittelpunkt ist der Ursprung des Weichzeichners. Da das Bild auf dem der Hauptfokus nicht in der Mitte von dem Hintergrund sitzt wird der Mittelpunkt nach links verschoben. Dies ist aber je nach Motiv unterschiedlich. Wer mit seinem Ergebnis nicht zu frieden ist macht die Auswahl des Filters rückgängig und wählt diesen erneut aus, bis das Ergebnis überzeugt.

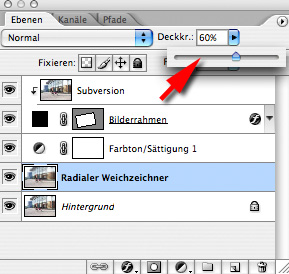
Schritt 12: Deckkraft Radialer Weichzeichnungsfilter mindern

Da der Effekt von dem ausgewählten Filter sehr stark ist, wird dieser über die Deckkraft gemindert. Die Ebene „Radialer Weichzeichner“ muss ausgewählt sein. Nun wird bei Deckkraft ein Wert zwischen 55% und 65% ausgewählt. 60% ist ein guter Mittelwert und erzielt hier das beste Ergebnis.

Mit diesen 12 Schritten ist das Tutorial nun auch schon beendet. Viel Spaß beim experimentieren! (Bilder + Text copyright by Studio5555 / Philipp Thom)
Jetzt kostenlos Abonnieren
Der gratis Studio5555 Newsletter hält Sie rund um Design auf dem Laufenden, regelmäßig natürlich. Anmelden? Ganz einfach! Sie brauchen nur Ihre E-Mail-Adresse anzugeben.
